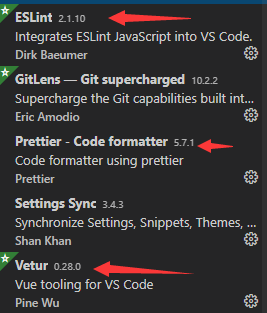
1、vscode 需要安装 Vetur、ESLint、Prettier - Code formatter 这三个插件

2、打开vscode工具的设置(快捷键 Ctrl + ,)里面有两个设置。
一个是 USER SETTINGS(用户设置)也就是全局配置,其他项目也会应用这个配置。
另一个是WORKSPACE SETTINGS(工作区设置)也就是项目配置,会在当前项目的根路径里创建一个.vscode/settings.json文件,然后配置只在当前项目生效。
1 | { |
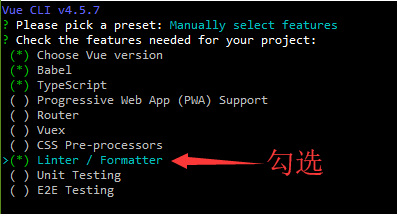
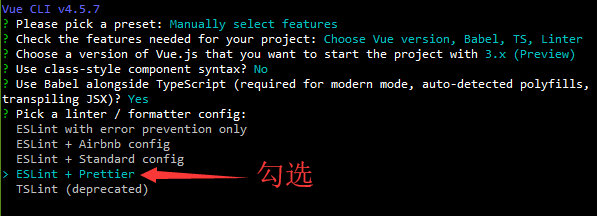
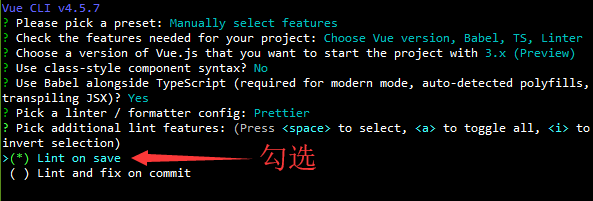
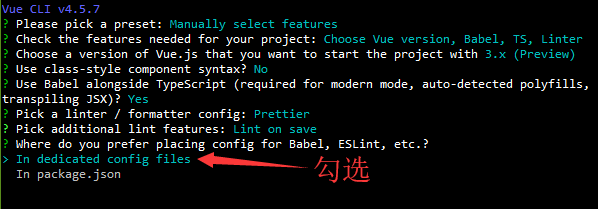
3、在构建vue项目(vue create vue)配置中,注意勾选几个事项。




4、在项目的根目录建一个.prettierrc文件,在文件里写上如下代码。
1 | { |
参考
https://segmentfault.com/a/1190000016964384
https://www.jianshu.com/p/4be58a69b20f
https://www.jb51.net/article/183275.htm