应用场景
有时候,我们想给网站的 Logo 、 Slogan 、标题、活动页等的中文自定义字体,我们可以使用 @font-face 引入 Web 字体,但是完整的中文字体库都是 8M 10M ,加载性能非常差,所以我们提取部分我们使用到的字体,这样可以把字体文件变成几KB。
1.node 模块
提供细粒度 plugins,你可以自由定制专属的 webfont 压缩方案,比如:把字体转为 base64 嵌入到 css 中:
1 | var Fontmin = require('fontmin'); |
1 | /* 输出 css: */ |
为方便大家使用,提供一个最基本的 webfont 工作流 snippet:
1 | var Fontmin = require('fontmin'); |
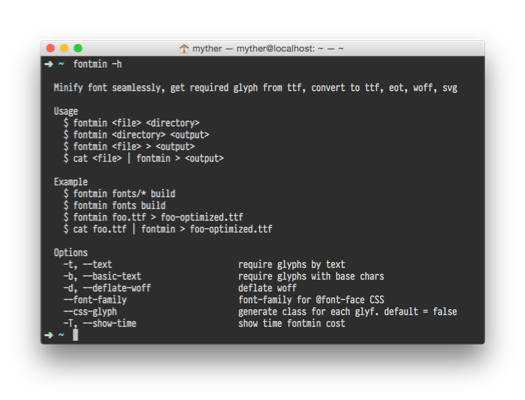
2.命令行
极客范儿? 就是喜欢弹奏键盘这种飘逸的感觉~
1 | # 全局安装 fontmin |

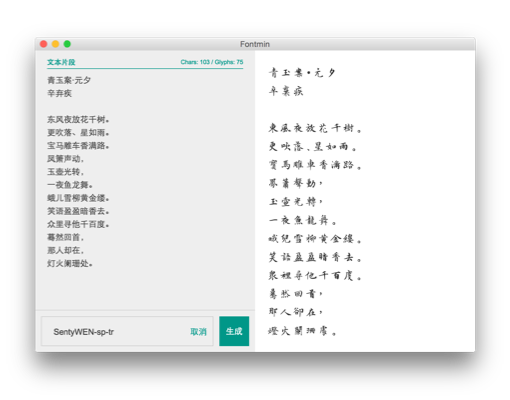
3.客户端(GUI)
懒得写代码? 直接把 TTF 拖进来,左侧输入需要文字,右侧实时看效果。点击生成,duang 一下,就搞定了~
简介
官方:http://ecomfe.github.io/fontmin/
Github: https://github.com/ecomfe/fontmin-app/releases (GUI安装文件)
参考
http://ecomfe.github.io/blog/fontmin-getting-started/
https://juejin.cn/post/7109286663796293645
https://juejin.cn/post/6844903826051301389
https://segmentfault.com/a/1190000020121850 (iconfont 在线预览工具及其解析)